Cari Tahu Kompatibilitas Dengan Tanda Zodiak
Situs web baru The Washington Post: hierarki yang terinspirasi dari cetakan
Lainnya

Tanpa ragu, mungkin salah satu fitur paling menarik dari halaman surat kabar cetak adalah bagaimana ia dapat menunjukkan hierarki untuk konten yang ditampilkannya. Ketika seorang editor dan desainer bekerja sama dalam menetapkan prioritas untuk konten, maka terserah pada bagaimana tipografi, ukuran elemen, dan pemosisian bersatu untuk menunjukkan kepada pembaca mana cerita yang paling penting, serta peringkat dan pentingnya cerita tersebut. yang mengikuti.
Halaman depan yang dirancang dengan baik, misalnya, menampilkan Center of Visual Impact (CVI) yang menjadi titik masuk pada halaman tersebut. Itu adalah inti dari buku saya sendiri Desain Surat Kabar Kontemporer (Prentice-Hall, 1981), di mana saya menulis:
“Perancang mengontrol cara dia ingin pembaca melanjutkan secara visual di halaman. Salah satu aturan dasar desain halaman adalah menciptakan daya tarik instan bagi pembaca. CVI harus membangkitkan minat atau daya tarik yang cukup untuk menarik perhatian pembaca secara sekilas.”
Ini kemudian divalidasi dengan penelitian Poynter EyeTrack kami sendiri pada tahun 1980-an di mana mayoritas mata pembaca memasuki halaman melalui foto atau melalui judul yang merupakan elemen terbesar pada halaman.
Rayuan visual sekilas bahkan lebih penting hari ini, karena kita harus menyajikan informasi di seluruh platform, beberapa di antaranya dengan layar yang cukup kecil, di mana membuat hierarki menjadi lebih menantang.
Di The Washington Post
The Washington Post telah mulai meluncurkan situs web barunya yang sangat dinanti, menyusul serangkaian tes yang dimulai pada Mei.

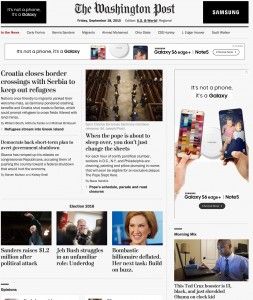
Tangkapan layar beranda WashingtonPost.com.
Saya telah melihat yang baru washingtonpost.com dan dua hal menonjol: pendekatannya yang bersih dan minimalis serta peran penting dan lebih besar yang dimainkan hierarki. Seolah-olah tim digital WaPo telah terinspirasi oleh bagaimana berita disajikan di media cetak dan memutuskan untuk memberi hormat melalui edisi online mereka.Font berkelas Post, Postoni, membantu menempatkan kita di wilayah yang sudah dikenal sejak awal.
Mulai dari beranda, lebih sedikit cerita——hanya sekitar empat—bersaing untuk mendapatkan perhatian di bagian atas. Jumlah cerita yang lebih kecil segera menyampaikan bahwa ini adalah pilihan teratas yang harus kita ketahui saat ini. Pembaca menghargai kurasi, yang, bagaimanapun, merupakan bentuk hierarki untuk pemilihan konten.
Saya berharap ukuran tajuk berita untuk cerita-cerita ini sedikit lebih bervariasi daripada yang sebenarnya. Variasi ukuran judul adalah salah satu cara paling efektif untuk menunjukkan kepentingan, sesuatu yang selalu dikapitalisasi oleh editor cetak dan desainer. Di wapo.com baru, hanya ada sedikit perbedaan antara bagian utama dan bagian sekunder.
Prioritas sebenarnya, bagaimanapun, datang dalam bagaimana navigasi disajikan. Wapo.com baru memiliki bilah navigasi horizontal tradisional di bagian atas: Politik, Olahraga, Gaya Hidup, dll. Namun, yang paling saya sukai adalah bilah navigasi berita paling langsung, dengan cerita khusus hari itu: Donald Trump, quarterback Redskins, Paus Francis. 'Polisi Mode'.
Hirarki juga memainkan peran kunci saat kami menggulir halaman ke bawah, dengan berbagai bagian menyajikan konten mereka di sana, seperti di Opini, Lebih Banyak Cerita Teratas, Cerita Visual.
Halaman artikel, poin yang kita semua setujui adalah di mana banyak pembaca mendarat pertama kali ketika mereka datang melalui tautan dari media sosial, juga bersih dan mudah diikuti, tetapi dengan contoh cerita yang kuat di kolom di sebelah kanan teks. Ini adalah cara editor dan desainer memberi tahu pembaca: kami tahu Anda baru saja bergabung dengan kami, jadi inilah beberapa cerita lain yang mungkin Anda nikmati hari ini.
Percakapan dengan Cory Haik dari Post dan Julia Beizer
Saya melakukan wawancara mini dengan Julia Beizer dari Post, Direktur Produk Seluler, dan Cory Haik, Direktur Eksekutif, Produk Berita Berkembang.

Tampilan tangkapan layar dari desain kebetulan seluler The Washington Post.
Mei lalu, Post akan menguji dua versi situs Web dan selulernya yang dibuat oleh Team Rainbow. Kata serendipity disebut-sebut sebagai salah satu unsur yang akan menjadi baru.Julia : Kami pikir kebetulan adalah pendorong utama kesuksesan dengan keterlibatan. Di seluruh web, organisasi berita dan perusahaan teknologi sama-sama mencoba memimpikan cara untuk mengarahkan pembaca ke lebih banyak konten yang mungkin mereka sukai.
The Post terus bereksperimen di bidang ini, melalui produksi editorial, kemajuan teknologi seperti personalisasi data besar, dll. Rainbow Web adalah salah satu eksperimen ini. Kami memilih untuk menggunakan lensa kebetulan untuk membimbing kami. Pengalaman pengguna baru apa yang dapat kami buat untuk menunjukkan jenis kebetulan yang disengaja yang telah kami buat selama bertahun-tahun di media cetak?
Jadi bagaimana konsep bundel berita dimainkan?
Cory : Koran sudah mati, koran hidup lama! Kami sepenuhnya merangkul bundel itu; kami selalu memilikinya, karena koran adalah 'bundel' asli yang digulung di ambang pintu setiap hari. Ini adalah produk yang menurut kami bekerja dengan sangat baik, terutama untuk kebetulan. Penjelajahan dan skalabilitas itu saja, sejujurnya, mudah dikonsumsi. Web dapat menjadi Wild West dalam hal navigasi dan mendapatkan pengalaman membaca yang lengkap. Agar adil, kertas adalah produk yang telah disempurnakan selama seratus tahun. Jadi kami ingin mengambil konsep bundel ini, menerapkannya ke web dan menciptakan pengalaman membaca yang lebih lengkap agar pengguna dapat menelusuri dengan mudah. Dan itu berhasil! Pengguna tinggal lebih lama, membaca lebih banyak cerita per kunjungan. Dan kami pikir cara kami memprogram konten kami membantu orang-orang mendapatkan cerita menarik yang mungkin tidak mereka temukan sebelumnya. Yang pasti, ini adalah eksperimen, tetapi ini adalah salah satu yang kami rasa baik dan bergerak maju dengan cara baru. Fokus kami yang akan datang adalah menemukan cara untuk menghadirkan lebih banyak desain berita kaya yang kami lakukan di Rainbow suite ke lebih banyak sudut The Washington Post.”
Manakah dari model yang telah Anda adopsi?
Julia : Ini adalah pengujian A-B pertama kami untuk web Rainbow. Kami melihat dengan cepat bahwa pembaca lebih suka mengintip. Rasio pentalan kami lebih rendah pada versi itu dan waktu yang kami habiskan lebih lama. Kami dengan cepat mengadopsi pinch sebagai paradigma UX inti kami untuk Rainbow di web seluler. Ini efektif bagi kami — 14 persen tampilan halaman kami di web Rainbow seluler berasal dari pengguna yang mengetuk sepotong kecil artikel di sebelah kanan. Itu keren. Ini adalah keterlibatan yang tidak kami miliki di tempat lain.
Di desktop, kami masih menggunakan paradigma pinch, tetapi kami telah mengulanginya selama beberapa bulan terakhir untuk mengoptimalkan ukuran layar yang lebih besar. Kami menguji paradigma navigasi seperti terlampir, menarik buletin berbasis visual yang disebut Bacaan Pertama sebagai elemen navigasi di web desktop / tablet. Kami berharap ini akan membantu mendorong keterlibatan, tetapi kami sebenarnya melihat yang sebaliknya. Pembaca lebih cenderung menelusuri dalam tampilan sejumput daripada menggunakan rel ini, jadi kami telah memasukkan konten ini ke dalam menu hamburger.”
Sangat memuaskan melihat generasi baru edisi online berita yang bergerak maju dengan salut cerdas terhadap kualitas cetak yang layak ditransfer ke upaya digital kami.
Ini juga merupakan prinsip desain kabar baik yang telah membantu kita dengan baik dan harus terus melakukannya:
- Tetapkan Pusat Dampak Visual yang jelas yang menjadi titik masuk ke halaman atau layar.
- Gunakan ukuran foto/judul untuk memandu pembaca dari yang paling penting hingga yang paling tidak penting.
- Sediakan lingkungan yang bersih bagi mata untuk menjelajah, menghindari kekacauan dan keramaian (di sinilah ruang putih internal yang baik membuat perbedaan!).
- Prioritaskan konten sesuai dengan kepentingannya, berikan rasa kurasi yang merupakan kunci cara kita mengonsumsi informasi saat ini.
The Washington Post melakukannya dengan benar. Ini harus menjadi model bagi mereka yang mempertimbangkan perubahan untuk edisi online mereka.